

Chapter 7 Developing Applications with PowerJ and EAServer
The EAServer integrated product set lets you build pure Web applications by using PowerSite and PowerDynamo.
PowerSite is a development environment for enterprise Web applications. It manages complex projects that involve development teams. Its tools streamline the development of applications involving databases, client- and server-side programming, and application servers. The PowerSite object model and deployment engine let you target any of several supported application servers (including PowerDynamo) and change your target as needed.
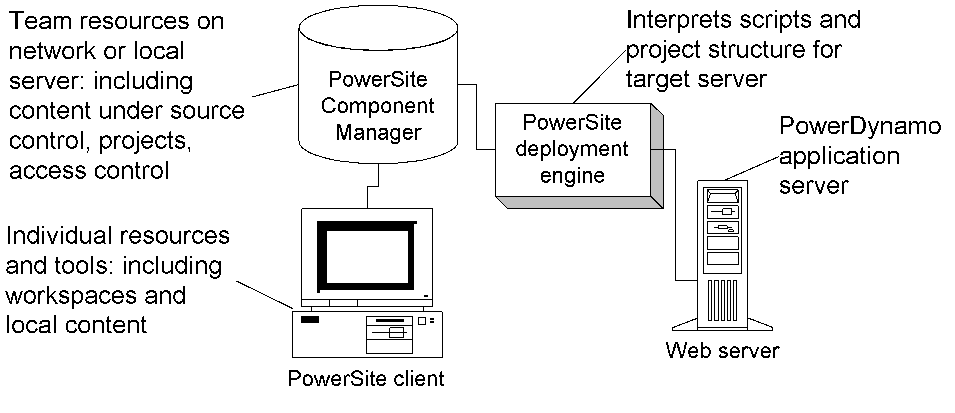
The PowerSite development environment has several components:

PowerDynamo provides the tools necessary to build, manage, and access a Web site containing both static HTML and dynamic, data-driven content. At the heart of PowerDynamo is the PowerDynamo application server, which acts as an intermediary between the Web server and the DBMS. The application server processes embedded instructions (such as SQL statements and scripts), formats the resulting output as HTML, and sends the output together with static HTML to the Web server. Because PowerDynamo places no software requirements on the client computer, you can use PowerDynamo to create applications that have a thin-client interface.
You can build PowerDynamo Web applications in two ways:
![]() Using Sybase Central to build a PowerDynamo Web application
If you want to build a PowerDynamo Web application by using
Sybase Central, see the PowerDynamo documentation.
Using Sybase Central to build a PowerDynamo Web application
If you want to build a PowerDynamo Web application by using
Sybase Central, see the PowerDynamo documentation.
Teams of Web developers use PowerSite and PowerDynamo to develop and manage content and organize and reuse that content in projects. Project managers coordinate access to content via source control and access rights. Webmasters coordinate the deployment of projects to application servers using the deployment engine.
Web developers Web developers use the PowerSite HTML and script editors to write scripts and HTML pages. They can add any resource to projects so that they are stored in the Component Manager under source control. They use the PowerSite object model to write server-side scripts.
Content developers Content developers can use the PowerSite HTML editor and external tools to create HTML pages, images, music, video, and animation. They can add their content to a project so that other developers can include the content on their own pages.
Project managers Managers and developers with appropriate permissions can define projects and add content to them. PowerSite provides a Security Administrator utility program for establishing lists of users and giving them access to projects.
Webmasters The Webmaster deploys a PowerSite project to a Web server. The Webmaster can deploy a project-in-development to a testing server for testing or a finished application to a production server.
PowerSite provides organizational tools for both the development team and individual team members. Your team's work--the application content--is stored in the Component Manager and is organized into projects. A personal view of each team member's work is kept in a separate PowerSite workspace. A site can provide material for a new project or be the result of deploying a project.
A project is a list of files and folders. PowerSite stores projects and their content in the Component Manager.Access to a project is controlled so that only team members with appropriate permissions can open it.
Project structure PowerSite keeps track of the files in the database independently of the paths you specify in a project. The folder structure you give to a project is the way you want the project deployed. However, for the same content, you can create other projects that you don't intend to deploy. You might create one master project for the whole site showing the deployment structure. Other projects might include just the files each category of developer will work on.
Who creates projects Projects are usually defined by a project manager, who has access to the whole site. Team members usually work with projects defined by a project manager, although they can also create projects. When a new project is created, a project manager controls access by team members.
The Component Manager is a source-controlled database for storing project content. Checking in new files adds them to the Component Manager. Developers must check out files in order to modify them.
Source control Every file in the Component Manager is under source control. Only one team member at a time can work on a file. PowerSite keeps track of changes to files so you can retrieve earlier versions if needed. Source control maintains a version history of each file with check in comments.
Link management PowerSite keeps track of links among files in a project. When a new or modified file is checked in to the Component Manager, PowerSite examines the HTML for URLs and stores them in a special format. When the file is checked out again, PowerSite re-creates the links to fit the project's directory structure.
You can create one or more personal working environments called workspaces.
A PowerSite workspace is a local database file with the extension PSW. Each workspace has its own Favorites, associated projects, and Component Manager connection. It can save the state of your work, such as project and editor windows that are open, when you leave PowerSite and restore it when you start up again.
Working within a workspace When you open a workspace, you establish a connection to a specific Component Manager. While connected, you can open any project that you have permission to access.
Working outside a workspace You can edit HTML pages and scripts and use the browser without opening a workspace, but you will be unable to access any projects.
PowerSite and PowerDynamo support a wide range of development scenarios so you can build, deploy, and manage Web applications in the way that makes most sense for each development project.
If you want to use an existing Web site as the starting point for development, you can import the site into a project. PowerSite stores the individual files in the Component Manager. The organizational structure becomes folders in the project. PowerSite creates a map of the resources used by the site and tracks the content and links.
Once you've imported a site, you modify the content and organizational structure to suit your Web application.
You can use PowerSite to create a Web application with new content. In this case, the team leader typically defines one or more projects and associates team members with each of the projects. Then the team members begin adding HTML pages and scripts to the projects.
If your development effort does not require rigorous controls, you can simply open and edit any file to which you have access (whether or not it is in the Component Manager). You don't need to import the pages into a site or use project and content management.
When you're ready to deploy a new application, you use the PowerSite deployment engine. You can deploy to several different Web servers and application servers.
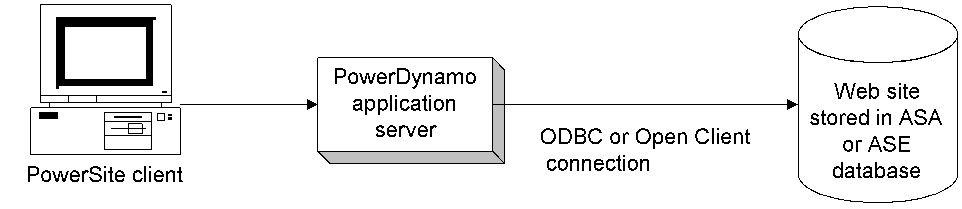
When you deploy to PowerDynamo, the pages that make up your Web site can be stored in a database. Here's what happens:

When testing a Web site that contains PowerDynamo content, you may find it easiest to create the site (or some part of it) on your own computer. The site is stored in your own PowerDynamo database (or in the file system).Using the PowerDynamo Personal Web Server, you can then point your Web browser to this local site and test your changes, without disrupting your organization's production Web site.
When you're ready to put your site into production, you can configure a third-party Web server to work with the PowerDynamo application server. Through its CGI, WIN-CGI, ISAPI, and NSAPI interfaces, PowerDynamo provides support for a wide range of commercially available Web servers.
The Web applications you build with PowerSite and PowerDynamo can be simple HTML pages--or complex applications involving server-side scripting, application servers, and databases.
PowerSite supports a wide variety of Web technologies--including dynamic HTML, JavaScript, and ActiveScript (VBScript, JScript, PowerDynamo DynaScript, and others).
PowerSite project management and application server support make it easy to create not only small applications, but large-scale enterprise applications for the Web as well.
Unlike most Web application development tools on the market today, PowerSite uses an open architecture. The PowerSite object model for server-side programming provides direct support for multiple application servers, and PowerSite can be extended with custom deployment controllers to support any server. Applications you create with PowerSite can be built once and deployed anywhere.
Applications built with PowerSite can take advantage of the latest developments in Web technology:
You use HTML to specify the presentation for your Web applications. PowerSite provides support for the latest HTML authoring features supported by the Microsoft and Netscape browsers.
PowerSite allows you to write and debug both client- and server-side scripts. Because PowerSite supports the Microsoft ActiveScript COM interface, you can use the script editor to write scripts in a variety of languages, including Netscape JavaScript and Microsoft JScript and VBScript.
Client-side scripting Client-side scripts contain instructions that are executed on the browser machine. Client-side scripts you write can use syntax, functions, and objects supported by the major browsers.
Server-side scripting Server-side scripts contain instructions that are executed on a Web server or application server. When you need to execute logic before returning HTML to the browser, you typically write server-side scripts to handle the work. In addition to providing a way to include conditional execution, looping, and other programming structures in your Web pages, server-side scripts provide a powerful mechanism for accessing databases. You can debug server-side scripts that use the Dynamo scripting language.
Server-side scripts can take advantage of the PowerSite object model, which uses a set of language structures and objects common to all application server technologies. The PowerSite object model is built on an open architecture that allows developers to write server-side logic that can be deployed to several server platforms from a single source. The PowerSite deployment engine converts the source to the appropriate target platform. The deployment engine supports two server platforms:
A key feature of a Web application (that distinguishes it from a conventional Web site) is its ability to access databases for both retrieval and update. Through its support for application server technologies, PowerSite makes it easy to incorporate dynamic database content into Web pages.
PowerSite tools enable you to create business-critical Web applications. Unlike static Web pages that present a fixed interface to the user, business-critical Web applications typically use application servers to display data stored in a database and present an interactive interface that allows the user to execute business transactions in real time.
To help you build dynamic, data-driver Web applications, PowerSite provides support for the Web DataWindow. The Web DataWindow is a thin-client DataWindow implementation for Web applications. The Web DataWindow provides most of the data manipulation, presentation, and scripting capabilities of the PowerBuilder DataWindow without requiring any PowerBuilder DLLs on the client.
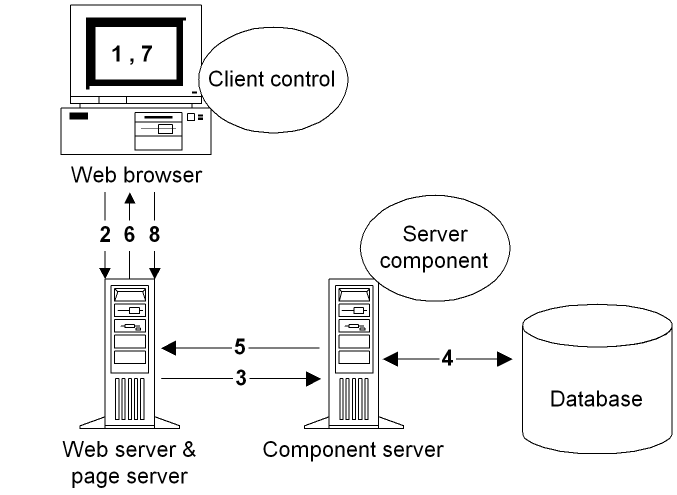
The Web DataWindow uses the services of several software components running on separate machines:
The Web DataWindow server component is a nonvisual object written in PowerScript that can deployed in these ways:
The Web DataWindow can also be accessed directly in a PowerBuilder application that uses Web.PB.
Here's a typical usage scenario involving the Web DataWindow:

In PowerSite, there are several ways you can take advantage of the capabilities of the Web DataWindow:
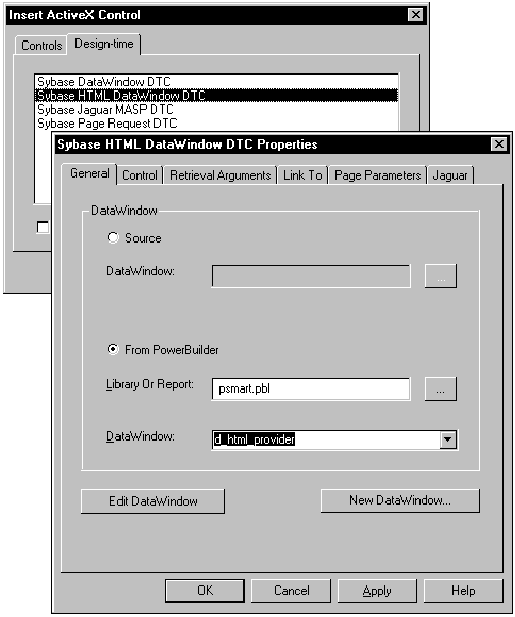
To use the HTML DataWindow design-time control:

When you insert an HTML DataWindow design-time control in a page, PowerSite generates text that specifies the properties of the control and a server-side script that uses the PowerSite object model to access the Web DataWindow.
The following example shows the generated text for a control that accesses the Web DataWindow component running in Jaguar. The control uses the d_html_provider DataWindow object to retrieve data from the demo database. Once the data has been retrieved, it calls the component's Generate method to generate HTML output to return to the browser.
<!--METADATA TYPE="DesignerControl" startspan
<OBJECT id=OBJECT1 name=htmlDW classid="CLSID:C77CAE91-7F08-11D2-BF7B-00C04F79FC8E">
<PARAM VALUE="psmart.pbl"
NAME=SourceFileName></PARAM>
<PARAM VALUE="d_html_provider"
NAME=DataWindowObject></PARAM>
<PARAM VALUE="" NAME=StandaloneDataWindow></PARAM>
<PARAM VALUE=EASDemoDB NAME=DataConnection></PARAM>
...
...
...
<PARAM VALUE="localhost:9000"
NAME=ServerName></PARAM>
<PARAM VALUE=jagadmin NAME=UserID></PARAM>
<PARAM VALUE="" NAME=Passwd></PARAM>
<PARAM VALUE="DataWindow/HTMLGenerator"
NAME=ComponentName></PARAM>
<PARAM VALUE=0 NAME=OneTrip></PARAM>
<PARAM VALUE=1 NAME=EnableJaguar></PARAM>
</OBJECT>
-->
<%
jagConn = new PSJaguarConnection("localhost:9000",
"jagadmin", "", "DataWindow/HTMLGenerator", false);
dwSource = new PSDataWindowSourceClass("psmart.pbl",
"d_html_provider");
dbConn = new
PSConnectionParmsClass("ConnectString='
DSN=EAS Demo DB V3;UID=;PWD='");
dwMine = new PSDataWindowClass("htmlDW", false,
jagConn, dwSource, dbConn, 0);
dwMine.SetWeight(true, true, true, true, true);
dwMine.Generate();
%>
<!--METADATA TYPE="DesignerControl" endspan-->
| Copyright © 2000 Sybase, Inc. All rights reserved. |

| |